アーカイブウィジェットを年ごとにまとめて、月を横並びにしてみましたがまだまだ長いので「年」で開閉式にできるようにしてみました。開閉すると矢印の向きも変わるようにしています(Font Awesome 5を利用)。
前の記事の延長カスタマイズなので、アコーディオンにする前にコンパクトにしてくださいね。
アコーディオンにするには…
全部の「年」が初めはCLOSE状態、クリックすれば開き、他の年をクリックすると空いてる年は自動で閉まる仕組みです。
php
前記事のfunctions.phpにほんの少し書き足しました。93行目に1個要素を付け足すためにdivをいれました。
$output .= '<div class="eachYearOut"><ul class="eachYear">'; // (3)100行目はそのdivを閉じるためのタグを追加したのみ。
$output .= "</ul></div>"; // (/3)この要素内をCSSでdisplay:none;にして隠してしまい、年をクリックしたら出てくるようにしたのです。
CSS
昨日のCSSに追記したのはこれだけ。
.eachYearOut{
display: none;
}あとはjQueryで「年」をクリックしたら<div class=”eachYearOut”>エリアが表示されるようにします。
jQuery
「年」をクリックしたら「月」のエリアが表示され、他の年をクリックしたら開いていたエリアは閉じる制御になっています。
jQuery(function ($) {
$(".year").on('click', function () {
$(".year").not(this).removeClass("open");
$(".year").not(this).next().slideUp(300);
$(this).toggleClass("open");
$(this).next().slideToggle(300);
});
});アコーディオンの様子
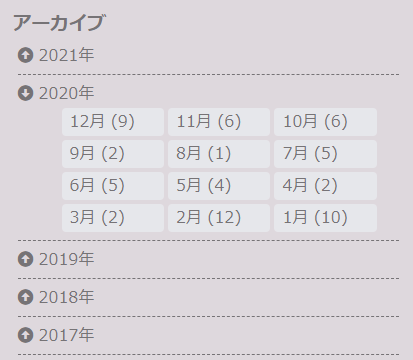
最初は全部「月」のエリアが閉じています。これは2020年をクリックしたところ。エリアが開き、年の前の矢印も下を向いています。

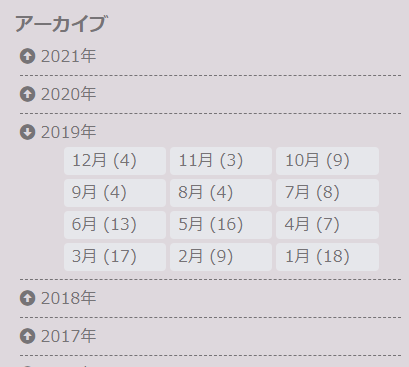
2019年をクリックすると2020年がちゃんと閉じます。

これで無駄に長くならずに済むようになりました!
今回の動作は下記サイトを参考にさせていただきました。本当は「最初のコンテンツは開いておく」を使いたかったんですが、<p>を使うことができなくて断念…

【jQuery】矢印付きアコーディオンメニュー3選【コピペOK】
jQueryで超簡単にアコーディオンを設定できる方法を知りたいですか?本記事ではコピペでそのまま実装できるアコーディオンメニュー3選を紹介、jQueryの詳しい解説をしています。矢印も同時に動かすのでリッチな実装をしたい方にオススメです。





コメント