タグクラウドのデザインはCocoonが制御しているものを流用しつつ、整形しました。色と形を綺麗にしてみただけですが、色合いやデザインが揃うだけでも結構スッキリ見えるものです!
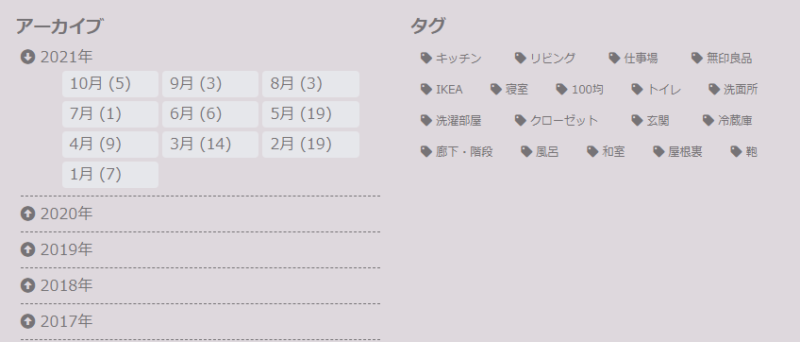
カスタム前のアーカイブウィジェットとタグクラウド
アーカイブの月が四角く囲われているのに、タグは囲いがないので落ち着かない感じですね。

アーカイブのデザインに寄せたいので、まずは簡単にできるタグクラウドから。
タグクラウドのデザイン変更
四角く囲い、整然と並ぶスタイルにしました。しおりのマークを消すには.tag-caption .fa-tag {display: none;}が要ります。でも、わりとこのアイコン可愛いのでそのまま流用。
.widget_tag_cloud .tagcloud a{
background-color: #E6E7EB;
width:30%;
border-radius:4px;
flex: 0 1 auto;
}
.widget_tag_cloud .tagcloud a:hover{
background:#767376!important;
color:#FFFFFF!important;
}アーカイブウィジェットのデザイン変更
PHPに一部書き加え、CSSも変更しました。記事数の表示が(15)とか括弧入りだったのをやめてみたりとか。
PHP
前回、前々回の記事で変更した分も含めた全文を貼っておきました。
class Widget_Archives2 extends WP_Widget {
function __construct() {
$widget_ops = array('classname' => 'widget_archives2', 'description' => 'サイトの投稿の年別/月別アーカイブ' );
parent::__construct('archives2', 'アーカイブ (年別/月別)', $widget_ops);
}
function widget( $args, $instance ) {
extract($args);
$c = ! empty( $instance['count'] ) ? '1' : '0';
$title = apply_filters('widget_title', empty($instance['title']) ? __('Archives') : $instance['title'], $instance, $this->id_base);
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
$this->get_archives(apply_filters('widget_archives2_args', array('show_post_count' => $c)));
echo $after_widget;
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$new_instance = wp_parse_args( (array) $new_instance, array( 'title' => '', 'count' => 0) );
$instance['title'] = strip_tags($new_instance['title']);
$instance['count'] = $new_instance['count'] ? 1 : 0;
return $instance;
}
function form( $instance ) {
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'count' => 0) );
$title = strip_tags($instance['title']);
$count = $instance['count'] ? 'checked="checked"' : '';
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" /></p>
<p>
<input class="checkbox" type="checkbox" <?php echo $count; ?> id="<?php echo $this->get_field_id('count'); ?>" name="<?php echo $this->get_field_name('count'); ?>" />
<label for="<?php echo $this->get_field_id('count'); ?>"><?php _e('Show post counts'); ?></label>
</p>
<?php
}
function get_archives($args = '') {
$defaults = array(
'limit' => '',
'before' => '',
'after' => '',
'show_post_count' => false,
'echo' => 1,
'order' => 'DESC',
);
$r = wp_parse_args( $args, $defaults );
extract( $r, EXTR_SKIP );
$arcresults = $this->get_monthly_archives_data($r);
$output = $this->build_html($r, $arcresults);
if ( $echo )
echo $output;
else
return $output;
}
function get_monthly_archives_data($args) {
global $wpdb;
extract( $args, EXTR_SKIP );
if ( '' != $limit ) {
$limit = absint($limit);
$limit = ' LIMIT '.$limit;
}
$order = strtoupper( $order );
if ( $order !== 'ASC' )
$order = 'DESC';
//filters
$where = apply_filters( 'getarchives2_where', "WHERE post_type = 'post' AND post_status = 'publish'", $args );
$join = apply_filters( 'getarchives2_join', '', $args );
$query = "SELECT YEAR(post_date) AS `year`, MONTH(post_date) AS `month`, count(ID) as posts FROM $wpdb->posts $join $where GROUP BY YEAR(post_date), MONTH(post_date) ORDER BY post_date $order $limit";
$key = md5($query);
$cache = wp_cache_get( 'get_archives2' , 'general');
if ( !isset( $cache[ $key ] ) ) {
$arcresults = $wpdb->get_results($query);
$cache[ $key ] = $arcresults;
wp_cache_set( 'get_archives2', $cache, 'general' );
} else {
$arcresults = $cache[ $key ];
}
return $arcresults;
}
function build_html($args, $arcresults) {
extract( $args, EXTR_SKIP );
if ( !$arcresults )
return '';
$cur_year = -1;
$afterafter = $after;
$output = '<ul class="yearArchiveList">'; // (1)
foreach ( (array) $arcresults as $arcresult ) {
if ( $cur_year != $arcresult->year ) {
if ( $cur_year > 0 ) {
$output .= "</ul>"; // (/3)
$output .= "</li>\n"; // (/2)
}
$output .= '<li><p class="year">' . $arcresult->year . "年</p>"; // (2)
$output .= '<div class="eachYearOut"><ul class="eachYear">'; // (3)
$cur_year = $arcresult->year;
}
if ( $show_post_count )
$after = " {$arcresult->posts}{$afterafter}";
$output .= '<li class="singleList">' . $this->get_archives_link($arcresult->year, $arcresult->month, $before, $after) . "</li>\n";
}
$output .= "</ul></div>"; // (/3)
$output .= "</li>\n"; // (/2)
$output .= "</ul>\n"; // (/1)
return $output;
}
function get_archives_link($year, $month, $before = '', $after = '') {
global $wp_locale;
$url = get_month_link($year, $month);
$url = esc_url($url);
$text = $wp_locale->get_month($month);
$text = wptexturize($text);
$title_text = sprintf(__('%1$s %2$d'), $wp_locale->get_month($month), $year);
$title_text = esc_attr($title_text);
$link_html = "$before<a href='$url' title='$title_text'>$text</a><span class='post-count'>$after</span>";
$link_html = apply_filters( 'get_archives2_link', $link_html );
return $link_html;
}
}
register_widget("Widget_Archives2");前のデザインでよければこの辺はいじる必要なしです。()を省いたのと、CSSで整形するために改編しただけなので、大きな変更はありません。
CSS
アーカイブ部分のCSSを全文貼り付けておきます。年の矢印の向きをCLOSEのときは「→」OPENの時は「↓」に変更しました。
.yearArchiveList{
padding-left: 5px;
}
.yearArchiveList li{
list-style-type: none;
}
.yearArchiveList > li{
border-bottom: dashed 1px #767376;
margin-bottom: 4px;
padding-bottom: 4px;
}
.year:before{
font-family: "Font Awesome 5 Free";
content: '\f35a';
font-weight: 800;
padding-right: 5px;
}
.year.open:before{
font-family: "Font Awesome 5 Free";
content: '\f358';
font-weight: 800;
padding-right: 5px;
}
.year {
cursor: pointer;
}
.eachYearOut{
display: none;
}
.eachYear{
display: flex;
flex-wrap: wrap;
}
.eachYear li{
width: 31%;
margin: 0px 4px 4px 0px ;
flex: 0 1 auto;
display: inline-block;
border-radius:4px;
background-color:#E6E7EB!important;
}
.eachYear li:hover{
background:#767376!important;
color:#FFFFFF!important;
}
.singleList a{
display:block;
float:left;
width: 61%;
padding:4px 5px;
border-radius:5px;
font-size: 14px;
text-decoration:none;
}
.singleList a:hover{
background:#767376!important;
color:#FFFFFF!important;
}
.singleList .post-count{
display:block;
float:right;
width: 29%;
padding:0px 4px;
margin:4px 4px;
border-radius:5px;
font-size: 14px;
text-align:right;
background:#BBB0B1!important;
color:#FFFFFF!important;
}本当は月のエリアにカーソルが載ったら前面リンクが働く・月のカウント部分のカラーを反転させるなどなどしたかったんですが、いろいろCSSを書いてみたもののなぜかうまくいかなくて。
エリア部分にカーソルが載ったら色が変わるまではいけたので、当面はそれで我慢します。
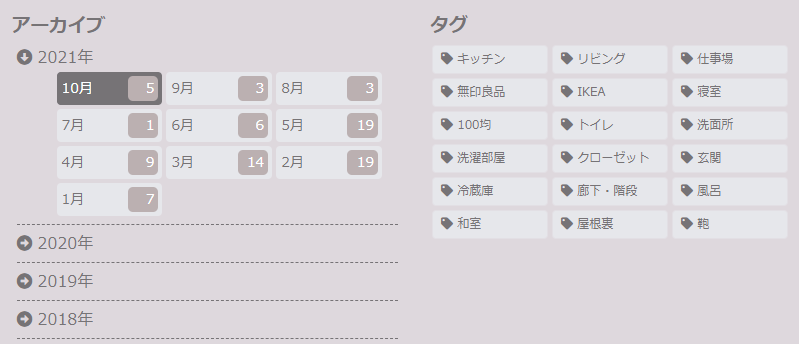
カスタム前のアーカイブウィジェットとタグクラウド
見た目のデザインが揃いました。枠のサイズが微妙に異なるのは気にならんわけでもないですが、いったんこれはこのままで行こうかと。

月にカーソルが載ったときの挙動。

タグにカーソルが載ったときの挙動。

完璧!とは言えませんが、とりあえずなんとなく統一感はでます。





コメント