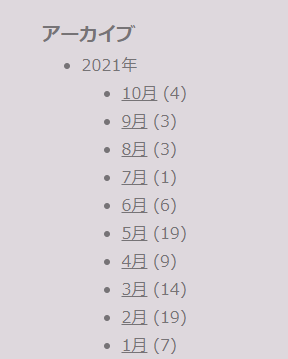
WordPressには書いた記事を年月でまとめたアーカイブをウィジェットで表示することができるようになっているのですが、長らくブログを続けているとその表示が縦にずら~~っと表示されるようになってしまい、とてもじゃないけどレイアウト的に綺麗とは言いがたくなってきます。
ドロップダウンにすると味気ないのもありますし、スマホだと操作しづらいのでワンタップ・そして見た目も整えてみることにしました。
ウィジェットメニューを作成する
[外観] – [テーマエディター] – [functions.php] にコードを挿入する。
class Widget_Archives2 extends WP_Widget {
function __construct() {
$widget_ops = array('classname' => 'widget_archives2', 'description' => 'サイトの投稿の年別/月別アーカイブ' );
parent::__construct('archives2', 'アーカイブ (年別/月別)', $widget_ops);
}
function widget( $args, $instance ) {
extract($args);
$c = ! empty( $instance['count'] ) ? '1' : '0';
$title = apply_filters('widget_title', empty($instance['title']) ? __('Archives') : $instance['title'], $instance, $this->id_base);
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
$this->get_archives(apply_filters('widget_archives2_args', array('show_post_count' => $c)));
echo $after_widget;
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$new_instance = wp_parse_args( (array) $new_instance, array( 'title' => '', 'count' => 0) );
$instance['title'] = strip_tags($new_instance['title']);
$instance['count'] = $new_instance['count'] ? 1 : 0;
return $instance;
}
function form( $instance ) {
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'count' => 0) );
$title = strip_tags($instance['title']);
$count = $instance['count'] ? 'checked="checked"' : '';
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" /></p>
<p>
<input class="checkbox" type="checkbox" <?php echo $count; ?> id="<?php echo $this->get_field_id('count'); ?>" name="<?php echo $this->get_field_name('count'); ?>" />
<label for="<?php echo $this->get_field_id('count'); ?>"><?php _e('Show post counts'); ?></label>
</p>
<?php
}
function get_archives($args = '') {
$defaults = array(
'limit' => '',
'before' => '',
'after' => '',
'show_post_count' => false,
'echo' => 1,
'order' => 'DESC',
);
$r = wp_parse_args( $args, $defaults );
extract( $r, EXTR_SKIP );
$arcresults = $this->get_monthly_archives_data($r);
$output = $this->build_html($r, $arcresults);
if ( $echo )
echo $output;
else
return $output;
}
function get_monthly_archives_data($args) {
global $wpdb;
extract( $args, EXTR_SKIP );
if ( '' != $limit ) {
$limit = absint($limit);
$limit = ' LIMIT '.$limit;
}
$order = strtoupper( $order );
if ( $order !== 'ASC' )
$order = 'DESC';
//filters
$where = apply_filters( 'getarchives2_where', "WHERE post_type = 'post' AND post_status = 'publish'", $args );
$join = apply_filters( 'getarchives2_join', '', $args );
$query = "SELECT YEAR(post_date) AS `year`, MONTH(post_date) AS `month`, count(ID) as posts FROM $wpdb->posts $join $where GROUP BY YEAR(post_date), MONTH(post_date) ORDER BY post_date $order $limit";
$key = md5($query);
$cache = wp_cache_get( 'get_archives2' , 'general');
if ( !isset( $cache[ $key ] ) ) {
$arcresults = $wpdb->get_results($query);
$cache[ $key ] = $arcresults;
wp_cache_set( 'get_archives2', $cache, 'general' );
} else {
$arcresults = $cache[ $key ];
}
return $arcresults;
}
function build_html($args, $arcresults) {
extract( $args, EXTR_SKIP );
if ( !$arcresults )
return '';
$cur_year = -1;
$afterafter = $after;
$output = '<ul class="yearArchiveList">'; // (1)
foreach ( (array) $arcresults as $arcresult ) {
if ( $cur_year != $arcresult->year ) {
if ( $cur_year > 0 ) {
$output .= "</ul>"; // (/3)
$output .= "</li>\n"; // (/2)
}
$output .= '<li><p class="year">' . $arcresult->year . "年</p>"; // (2)
$output .= '<ul class="eachYear">'; // (3)
$cur_year = $arcresult->year;
}
if ( $show_post_count )
$after = " ({$arcresult->posts}){$afterafter}";
$output .= '<li class="singleList">' . $this->get_archives_link($arcresult->year, $arcresult->month, $before, $after) . "</li>\n";
}
$output .= "</ul>"; // (/3)
$output .= "</li>\n"; // (/2)
$output .= "</ul>\n"; // (/1)
return $output;
}
function get_archives_link($year, $month, $before = '', $after = '') {
global $wp_locale;
$url = get_month_link($year, $month);
$url = esc_url($url);
$text = $wp_locale->get_month($month);
$text = wptexturize($text);
$title_text = sprintf(__('%1$s %2$d'), $wp_locale->get_month($month), $year);
$title_text = esc_attr($title_text);
$link_html = "$before<a href='$url' title='$title_text'>$text</a>$after";
$link_html = apply_filters( 'get_archives2_link', $link_html );
return $link_html;
}
}
register_widget("Widget_Archives2");}ウィジェットを追加する画面に移動すると、アーカイブ(年別/月別)のウィジェットができているので表示したい場所に追加します。

このままだと、まだ縦にずら~っとながい表記のまま。とりあえず年が別れましたよ、の状態です。

CSSを使って整形していきます。
アーカイブの整形をCSSで行う
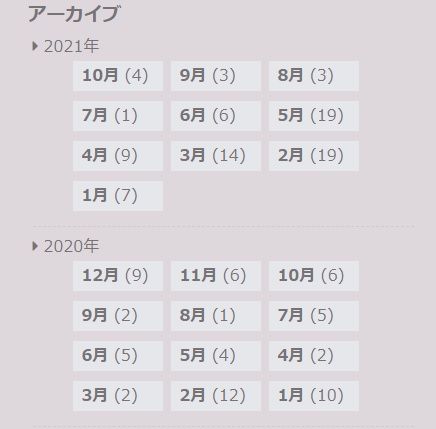
月が縦に並ぶと邪魔なので、幅いっぱいまで横に自動で並んでもらいます。月ごとにサイズがばらつくのも嫌なので、それぞれのサイズを固定して整形しました。
.yearArchiveList{
padding-left: 5px;
}
.yearArchiveList > li{
border-bottom: dashed 1px #CCC;
margin-bottom: 5px;
padding-bottom: 5px;
}
.year:before{
font-family: "Font Awesome 5 Free";
content: '\f0da';
font-weight: 800;
padding-right: 5px;
}
.year {
cursor: pointer;
}
.eachYearOuter{
display: none;
}
.eachYear{
display: flex;
flex-wrap: wrap;
}
.eachYear li{
width: 90px;
margin-bottom: 10px;
}
.yearArchiveList li{
list-style-type: none;
}
.singleList {
background-color: #E6E7EB;
border: dotted 1px #E6E7EB;
margin-right: 8px;
}
.singleList > a{
color: #767376!important;
font-weight: bold;
border-radius: 3px;
text-decoration: none;
padding-left: 8px;
}フォントサイズとか見直せば4列に配置できそうな気もするけど、あまりにぎゅうぎゅうになって使いづらいのもどうなんだろう?と思いましてゆるく設定しました。縦にずら~よりよっぽどいいですよね。

今回のコンパクト化はこちらの記事を参考にさせていただきました。

ウィジェットで表示される月別アーカイブを年別、年まとめ表示に変更する方法
この記事ではサイドバーやフッターの月別アーカイブ表示を変更する方法をまとめています。通常のアーカイブでは長年運用していくとサイドバーの表示が煩雑になってしまいます。年別にまとめてその中で月別で表示してあげることでサイドバーが見やすくなりサイ...
とはいえ、これでもやっぱり長い年月ブログを書いていると長くなってしまうので、年でアコーディオン式にしようかなと考えています。





コメント