Cocoonにもコードを挿入できる仕組みはついているのですが、どうもちょっと私には使いづらくて別のものを使うことにしました。昔使っていたCrayon Syntax Highlighterを入れたところ、PHPエラーが発生してしまったので、何個かこの手のプラグインを入れた後Highlighting Code Blockに落ち着きました。
Highlighting Code Blockの設定
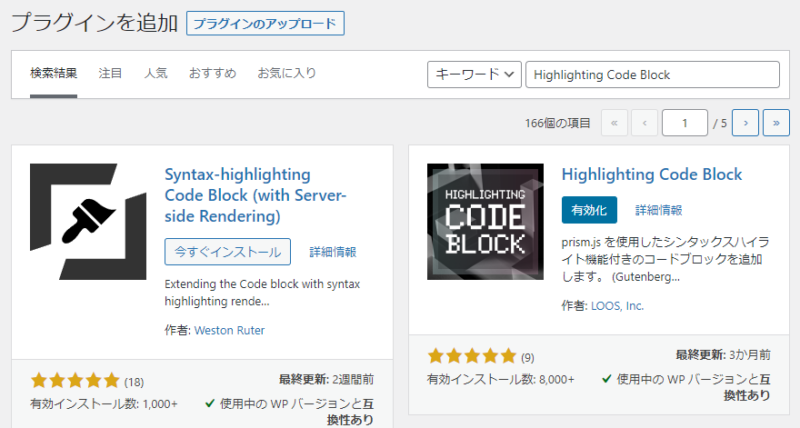
プラグインからHighlighting Code Block追加して有効化しましょう。何が素晴らしいって、国産プラグインですよ。WordPressのテンプレートSWELLの作者である了さんの素晴らしい仕事に感謝です。

設定項目一覧
私は下記のように設定しています
- ☑言語の表示
CSSやHTMLなど挿入時に設定すれば右肩に表示 - ☑行数の表示設定
左側に行数を表示 - ☑コピーボタン
Ctrl+A→Ctrl+Vしなくてもクリック1回で全文コピーされます - ☐フォントスムージング
- Light コートカラーリング(フロント側)
公開したページでのコードカラー - Dark コートカラーリング(エディター側)
編集側でのコードカラー - フォントサイズ・フォントファミリーはデフォルトのまま
- 高度な設定も変更なし
Highlighting Code Blockの高さを替える
とても素晴らしいプラグインなのですが、1個だけきになる点が。それは長いコードを挿入するとスクロールが出るわけでもなくだら~っと長くなっちゃうこと。
というわけで、マックスの高さを指定してそれ以上の高さになるとスクロールするCSSを追加しました。
.hcb_wrap {
max-height: 250px;
overflow: auto;
}高さは好きなようにすればいいと思います。私はコードを横にだらだら書かないので、高さ指定しかしていませんが、横に長い場合は横の長さも設定すればいいと思う(横はプラグイン側でスクロール自動設定されてたりして)。
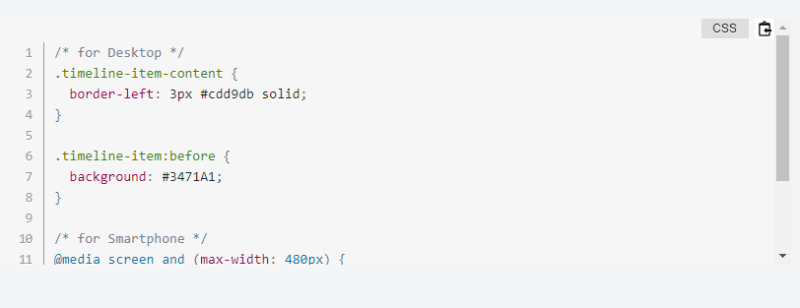
長いコードの場合は右側にスクロールバーが出るようになります。

ユーザビリティ的にどっちがいいのかな~?とは思うのですが、個人的にはだら~っとブラウザで長いのはシンドイので短くしてみました。
Highlighting Code Blockの注意点
コードにスペース含む改行があるとうまく反映されず、ページ自体がめちゃくちゃになります。CSSはいけるんですが、PHPなどは気を付けて使う必要があるので、そこがちょっとだけ残念。改善してくれると嬉しいなぁ…




コメント