Googleが「HTTPS をランキング シグナルに使用します」と宣言して早3年が経過しました。いずれ自分が運営しているブログもHTTPS化を行わなければならないと考えていましたが、さらに「Chrome の HTTP 接続におけるセキュリティ強化に向けて」でGoogle Chrome 62がリリースされるとHTTPS化されていないサイトは「安全ではありません」と警告を出すとまで言い出しましたので、重い腰を上げて対応することにしました。
とんでもなく時間がかかるのだろうなんて思い込んでいたのですが、待ち時間を抜きにすれば作業時間15分ほどでHTTPS化作業は終了したので拍子抜けでした。もっと早くやればヨカッタ・・・
そもそもHTTPSとは?
サイトのアドレスの接頭に「http」もしくは「https」とついていますが、httpsと書かれているアドレスはSSLという仕組みを使ってhttpの通信を暗号化しているということを示しています。
httpからhttpsに変えるということは、サーバー側がSSLの仕組みを持っていなければできない仕組みなのです。Googleは通常のページ表示でもちゃんと暗号化して安全なサイト作りを行わないとページを正当に評価しないよと言っているわけです。ブログの場合、サイト内検索やコメント欄などデータを送るフォームが存在しており、HTTPS化が必須なのです。
簡単にHTTPS化できる前提条件
冒頭でも述べたとおり、今回HTTPS化を行ってみたら15分で出来ました。ただしこんなに簡単に素早くできるのには条件があるため、その条件をあげておきます。
レンタルサーバー
1.5流はエックスサーバーを利用しています。元々は別のレンタルサーバーを利用していましたが、コントロールパネルは使いやすく、また価格の割にページ表示スピードも速く、機能も豊富なのでエックスサーバーにしてよかったと乗り換えて感じていたのですが、ここに来てさらに独自SSLにも対応してくれていたことに大変感謝しております。
![]()
他にも独自SSLを利用できるレンタルサーバーであればサーバー側でSSLを使うように設定を変えればSSLに対応することが可能です。
Simplicityを利用している
WordPressでブログを構築した上で、テンプレート「Simplicity」を利用している場合にのみ簡単にHTTPからHTTPSへの切替が出来ます。ほかのテンプレートを利用しているサイトはテンプレート側がSSLに対応していない作りのものもあり、自分で修正できないのであれば、SSLに対応したテンプレートを選び直す必要があります。
ちなみに、Simlicityを利用していないサイトのSSL化も行ってみましたがいつまでも「保護された通信」に切り替わらなかったのでソースを確認したら修正箇所が山ほどあってゲンナリしたのでSimplicityに乗り換えました。
15分でHTTPS化するための手順
1.5流がHTTPS化を行った手順をそのまま記載。特に問題なく作業は終了しましたが、念のためにバックアップを取得しておいてください。
1. サーバー側でSSL設定を行う
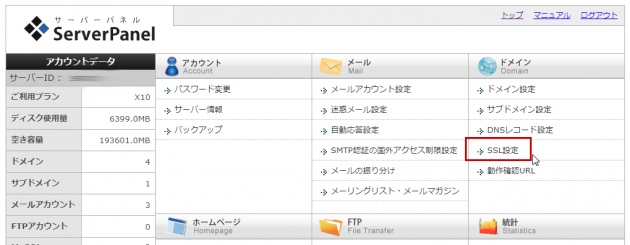
エックスサーバーのサーバーパネルにログインし、SSL設定の項目をクリック
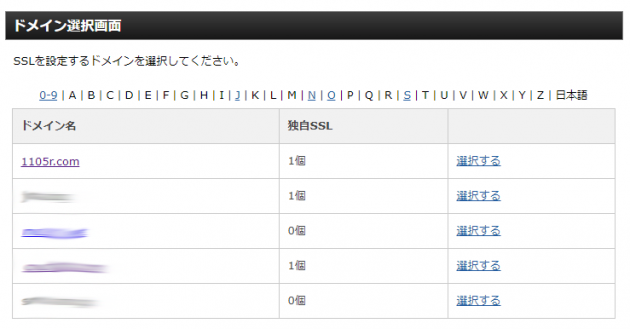
SSL設定を行うドメインを選択する。
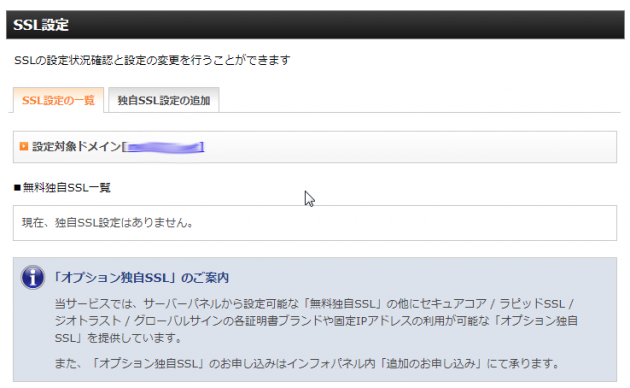
設定を行っていなければSSL設定の一覧に「現在、独自SSL設定はありません」と表示されているので、上のタブ「独自SSL設定の追加」をクリック。
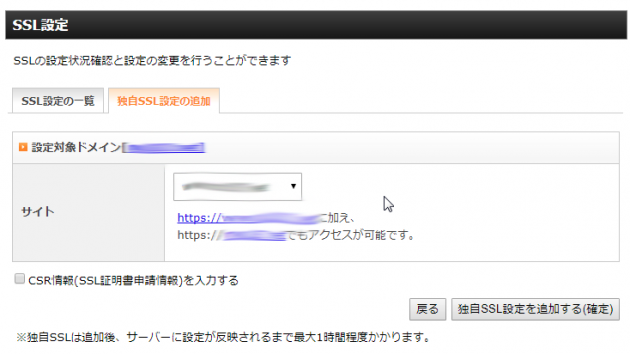
表示されているドメインを確認し、「独自SSL設定を追加する(確定)」ボタンをクリックする。CSR情報のチェックは不要。
SSL設定が出来ていれば、一覧に追加したドメインが表示される。
SSL設定には一定の時間がかかる
SSL設定後すぐはサイトの表示もWordPressへのログインも行うことが出来ません。早ければ15分ほどすれば表示されるようになりますが、1時間ほどかかる場合もあります。
- 設定の反映待ちか、存在しないアドレスです。
- この接続ではプライバシーが保護されません
というページが出てきたら、まだ設定できていない状態ですのでお菓子でも食べて過ごしましょう。
2. httpから始まるURLをhttpsに自動転送
https化を行うとURLアドレスが変わることになるので、httpで始まるURLでのアクセスを自動的にhttpsに転送させるために.htaccessを編集します。
サーバー側でSSL設定を行ったあとはしばらくWordPressにログインできないのでその間に作業してしまうのがおすすめです。
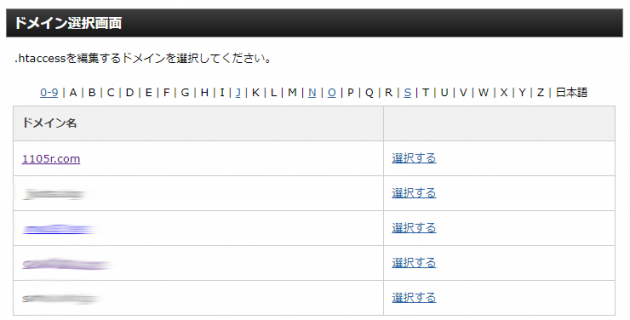
エックスサーバーのサーバーパネルにログインし、「.htaccess編集」をクリック
編集するドメインを選択。
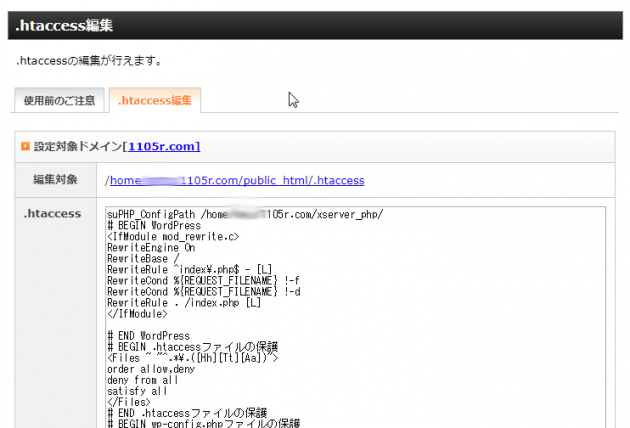
編集画面が出てきます。
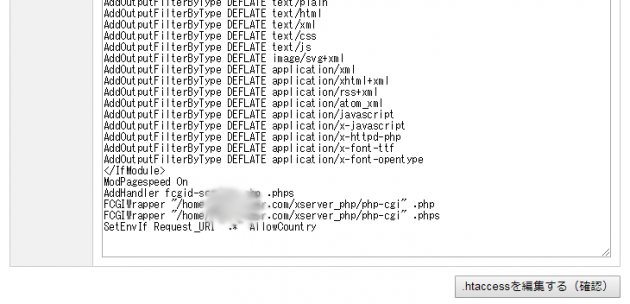
スクロースして最終行に追記を行います。
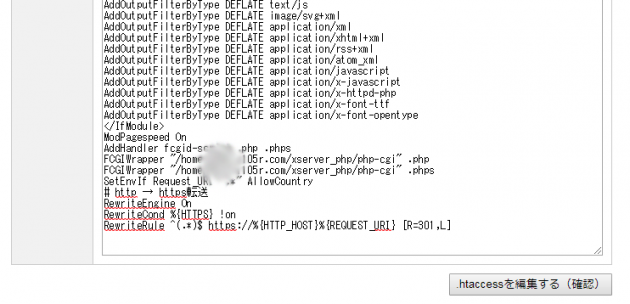
追記内容は下記の通り。何を追記したのかを冒頭に表記しています。追記できたら「.htaccessを編集する(確認)」をクリック。確認画面がでるので、そのまま進めれば編集は終了する。
# http → https転送
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
3. WordPressのURLをhttpからhttpsに変更
SSL設定が終わっていればブログの管理画面にログイン出来るようになるのでログインし、ダッシュボードの[設定] – [一般]をクリックし、URLをhttpからhttpsに書き換える。
4. Simlicityの機能変更を行う
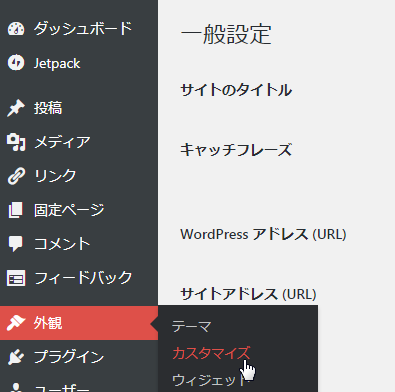
ダッシュボードのメニューから[外観] – [カスタマイズ]を選択。
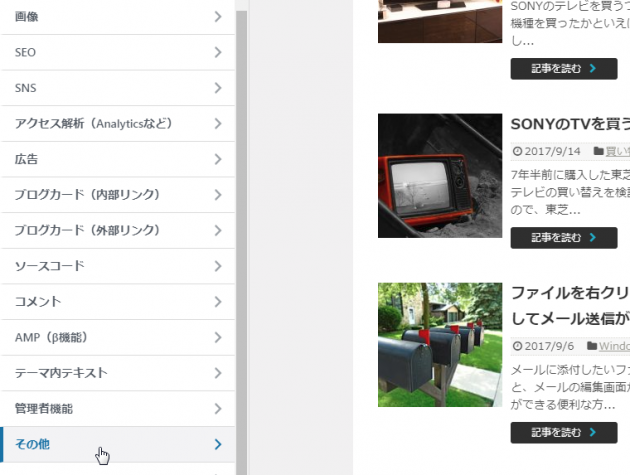
Simlicityのカスタマイズメニューから[その他]を選択。
「内部URLをSSL対応(簡易版)」にチェックを入れて「保存して公開」をクリックする。
5. http://をhttps://に書き換える
記事内に存在するhttp://から始まるURLをhttps://に書き換える必要があるが、一つ一つ書き換えるなんてとんでもない作業になるので、置換して書き換えてやる。
WordPressのPluginに「Search Regex」をインストールし、http://1105r.com/をすべてhttps://1105r.comに書き換えた後、不要なプラグインはなるべくインストールしたままにしないほうがよいので削除。
これで基本的にプログラム側でのSSLは終了しているので、一度自分のサイトを表示させてみる。
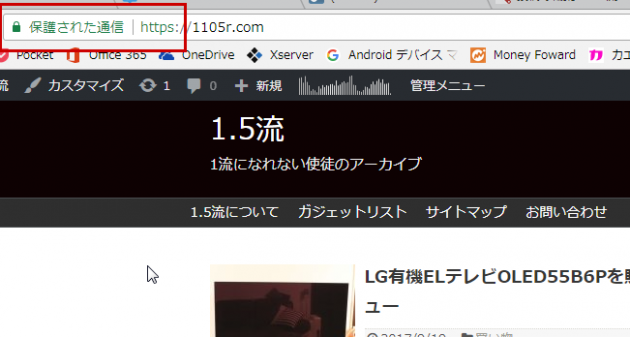
Chromeでサイトを表示させ、アドレスの前に緑色で「保護された通信」と表示されればSSL化作業は成功。
サイトは表示されているものの、アドレスの前に「○の中にi」のマークが表示が表示されていれば、サイト内のどこかがまだSSL化出来ていないということになる。
「保護された通信」にならない原因
1.5流のSSL化でもすぐに保護された通信にはなりませんでした。以下のことを確認し、対応舌結果1.5流でも「保護された通信」と表示されるようになりました。
- ブラウザの画像キャッシュをクリアして再表示
- ファビコンやロゴ画像のURLがhttps化されているか確認し、httpの場合は再度画像登録をし直す
- その他サイトなどリンクしている場合、リンク画像を引用している場合はその画像のURLを確認
- アフィリエイトを行っている場合、古いタグを貼っているとSSL未対応のものがあるので、新しいモノに張り替える
簡単にできるSSL化はお早めに
「保護された通信」にならない問題は追々解決すればいい問題なので、まずはサーバー側・WordPress側のSSL設定を行っておきましょう。HTTPS化していない場合、Chrome 62がリリースされるとChrome側で安全ではないサイトとして検索結果ランキングが下がり、さらにブラウザ側でも危険扱いされてアクセスが激減する恐れがあります。
その上で、「保護された通信」にならない問題を一つずつ突き止めていきましょう。








































コメント