Wordで文章を書くような感覚でWordPressを使えるようにビジュアルエディタは用意されていますが、デフォルトのままだとあまり使い勝手がよろしくありません。使いやすいようにメニューバーにボタンを追加して、自分ごのみのメニューししてしまえるプラグインをいれると格段に記事を書く効率が上がります。
TinyMCE Advancedを利用する
TinyMCE Advancedをインストールし、有効化する。TinyMCE Advancedを使う前に日本語化を行う(別に英語のままでもよければそのままでよい)。
TinyMCE Advancedを日本語化する
TinyMCE Advancedを日本語化する (4.1.1〜)のページから「TinyMCE Advanced 4.2.5 日本語化ファイル」をダウンロードして、展開。
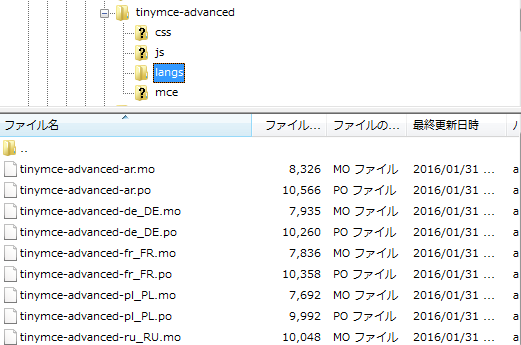
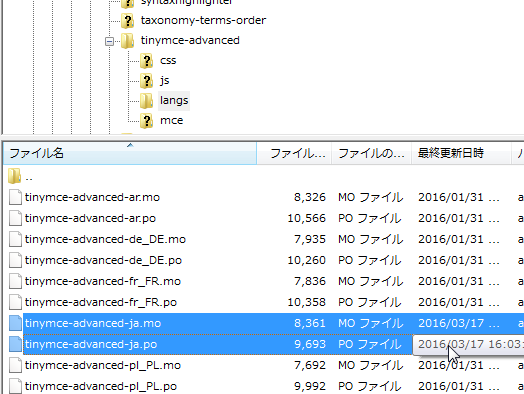
FTPソフトでプラグインフォルダにアクセスし、TinyMCE Advancedのlanguageフォルダを開く。
その中に先ほど展開したファイルの中に入っている「tinymce-advanced-ja.mo」と「tinymce-advanced-ja.po」をアップロードする。
TinyMCE Advancedを設定する
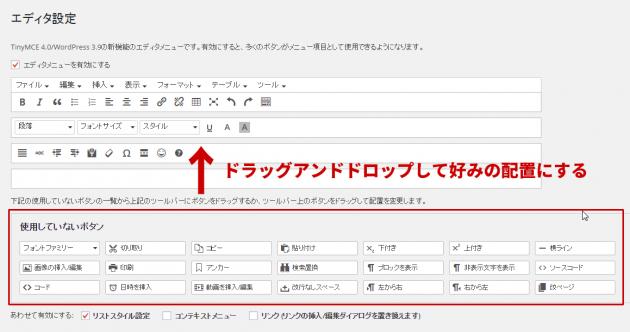
[設定]にTinyMCE Advancedの項目ができているので、クリックすると日本語化されたエディタ設定画面が出てくる。
赤枠内から上部のメニューバーに自分に必要な項目をドラックアンドドロップしてカスタマイズする。最後にエディタメニューを有効にするのチェックを入れて保存。
次に記事の新規追加画面に移行する。するとせっかくカスタマイズしたのに、メニューが出ていない。赤枠のボタンをクリックするとメニューが反映されるのでクリック。
これでカスタマイズしたメニューバーが利用できるようになる。一度設定をしておけば間ニューバーがなくなることはないので、以降は気にせず使えるようになる。
HTMLをコードから書く方にとっては全く必要のない作業だが、作成後の状態をある程度把握しながら記事を作成したい場合には必須のツール。ビジュアルエディタで一度作成して、コードを確認して最終的にアップロードを行うようにしている。
本当によくわかるWordPressの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる










コメント