やっとタグのしっくりくる使い方に気づき、少しづつカテゴリとタグ付けの変更を裏で行っていたりします。もともとブログ自体自分の備忘録的なところから始まっているので、ウィジェットではなく、固定ページでど~んとタグを確認したかったんです。
が、そういう機能は今のところ自分でコードを書かない限りはないんですね。というわけで書きました。やっぱり一覧で俯瞰できると便利です。
function.phpに固定ページに表示できるようコードを追記
もともとは縦並びで確認できるだけでいいかと思ってたんですが、文字だけ並ぶとわかりづらかったのでちょっとCSSで整形しやすいようなコードにしました。
// 全てのタグ一覧を固定ページに表示する
function displayAllTags() {
$tags = get_tags();
$html = '<ul>';
if ( $tags ) {
foreach ( $tags as $tag ) {
$taglink = get_tag_link( $tag->term_id );
$html .= "<span class='tag_display'><li><a href='{$taglink}'>";
$html .= $tag->name."</a></li></span>";
}
}
return( $html.'</ul>' );
}
add_shortcode( 'tag_display', 'displayAllTags' );ui li タグを使っておけば最悪横並びデザインにもできるしというだけなんですけどね。
固定ページを作成してショートコードを記述
固定ページを作成し、下記ショートコードを記述します。
![]()
するとページではタグの一覧がずら~っと縦に並んで表示されます。味気ない。Cocoonを使っている場合、Cocoonの設定で指定した色味を持ってくるので下線・リンク色が反映された状態になっています。

これはさすがにちょっと見づらい。
CSSで好みのスタイルに整形
流石に文字だけ、リンクだけだと味気なさ過ぎるのでちょっと装飾してみました。前述の通り、Cocoonの設定を取ってくるので、打ち消し要素を調べるのが面倒くさくimportantで逃げまくり。
/************************************
** タグクラウドカスタマイズ(固定ページ)
************************************/
.tag_display li{
padding: 1px 1px;
border: 1px solid #130012;
text-decoration: none!important;
background:#ffffff!important;
color:#130012!important;
list-style: none!important;
}
.tag_display li:hover{
text-decoration: none!important;
background:#f9f8f7!important;
color:#615c66!important;
}
.tag_display li a{
display: block;
text-decoration: none!important;
background:#ffffff!important;
color:#130012!important;
font-size: 16px!important;
}
.tag_display li a:hover{
display: block;
text-decoration: none!important;
background:#f9f8f7!important;
color:#615c66!important;
}
.tag_display a:before{
color: #130012;
font-family:'Font Awesome 5 Free';
font-weight: 900;
content: '\f02c';
padding: 2px 2px;
font-size: 16px!important;
}
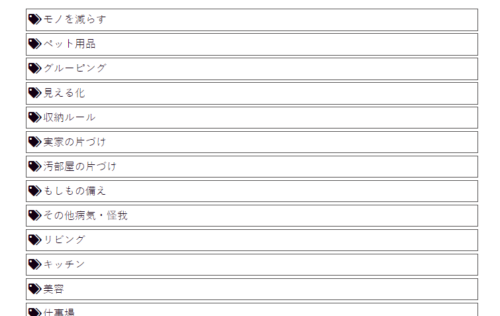
前にタグクラウドと同じアイコンを付けて、リストを囲んだだけですが見やすくなりました。

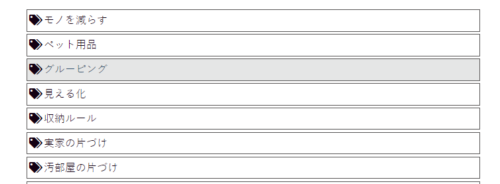
リストにカーソルが乗れば色も変わります。そして、この枠内でクリックすればリンク先に飛びます。

横並びにするほどたくさんタグがあるわけじゃなかったので縦並びのままにしました。タグが多かったら横並びにして違うデザインにしてしまうほうがいいかもしれませんけど、当面はこれで。




コメント