WordPressでカテゴリーをサイドバーに表示させるととてつもなく色気のないデザインで表示されます。サイトに似合うようなデザインにカスタマイズすることにしました。
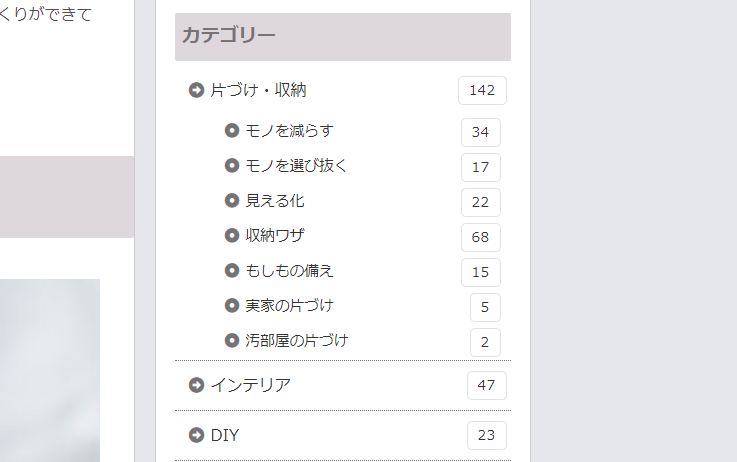
カスタマイズ前のカテゴリー
カテゴリーの文字と記事数が表示されているだけ。これはかなり味気ないですよね…

親カテゴリーの中に子カテゴリーがあるのもわかりづらいですし、改造してしまいます。ちょっと動きもつけてみることにしました。
.widget_categories ul li{
padding-left:10px;
border-bottom:1px dotted #767376;
}
.widget_categories ul li a,{
font-size: 0.95rem;
}
.widget_categories ul li a:before{
font-family: "Font Awesome 5 Free";
content:"\f35a";
color:#767376;
font-weight: 800;
margin-right:6px;
}
.widget_categories ul .children li a:before{
font-family: "Font Awesome 5 Free";
content:"\f192";
color:#767376;
font-weight: 800;
margin-right: 6px;
}
.widget_categories ul .children li{
border-bottom:none;
}
.widget_categories ul .children li a{
padding: 3px 10px;
font-size: 0.92rem;
}
.widget_categories ul li a:hover{
background:transparent;
color:#A1A7A8;
margin-left:5px;
}
.widget_categories ul li a .post-count{
border:1px solid rgba(221, 221, 221, 0.867);
border-radius:5px;
font-size:0.9rem;
padding:1px 10px;
}
.widget_categories ul li a:hover .post-count{
border-color:#767376;
background:#767376;
color:#DFE1E7;
transition:.4s;
}カスタマイズ後のカテゴリー
Font Awesome 5を使ってカテゴリーの前にアイコンをつけました。大きなカテゴリーの区切りにアンダーラインも入っているのでカテゴリーの見分けもつけやすくなっています。

カテゴリーにカーソルがのると色が変わってちょっと右に文字が動き、記事数の色も変わります。

カテゴリーの文字間も少し縮めたのでだらっと長い印象が少しマシになりました。カテゴリーもアコーディオンにしようかと考えたのですが、これに関してはあえて畳まない方がわかりやすいのではないか?と思いましてこのままにしています。
カテゴリーとタグをうまく使えればいいんでしょうけど、なかなか難しいんですよね~…




コメント