Cocoonは無料のテンプレートでブログに特化したテンプレートですが、実は固定ページを使うことにより簡単にトップページを新着をずら~っと並べるのではなく、サイト表示にすることができるのです。
固定ページを作成してレイアウトデザインする
固定ページを1枚作成し、そのページを表示設定でトップに設定してサイト化するので、まずは固定ページで見せたいレイアウトを作成していきます。
今回は新着記事・人気記事・カテゴリごとの記事(2カラム表示)を作ってみます。
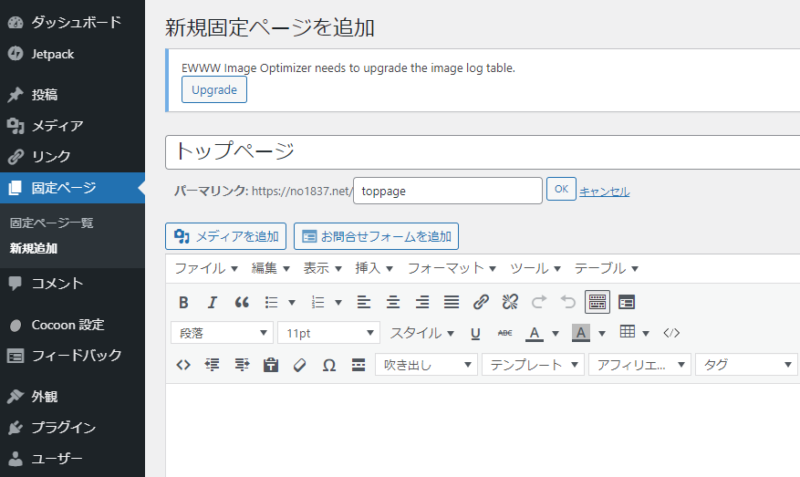
固定ページを作成
タイトルもパーマリンクもなんでもOKですが、わかりやすいようにタイトル:トップページ、パーマリンク:toppageあたりにしておくのが無難です。

レイアウトをつくる
正直レイアウトづくりはかなり沼にハマる作業なので、最初はまず最低限簡単に枠組みを作り、それ以降じっくり作りこんでいくのがいいかなと。
今回は新着記事・人気記事・カテゴリごとの記事(2カラム表示)のレイアウトを作ります。
新着記事、人気記事はタイトルを<h2>で表記し、ショートコードを挿入するための場所だけおいておきます。

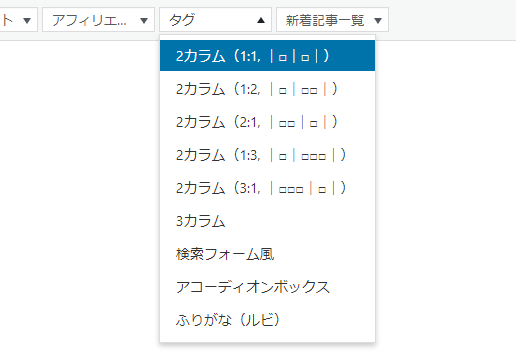
カテゴリごとの記事(2カラム表示)も簡単に作成が可能で、Cocoonのタグ挿入を使ってカラムを入れ込みます。水色と薄いオレンジで表示が出てきますが、これはカラムを入れましたよという表示なので、実際公開したときにこのカラーは見えなくなります。

カラムの中に必要なデザインを入力すればざっくりとしたレイアウトは完成です。

ショートコードの挿入と設定
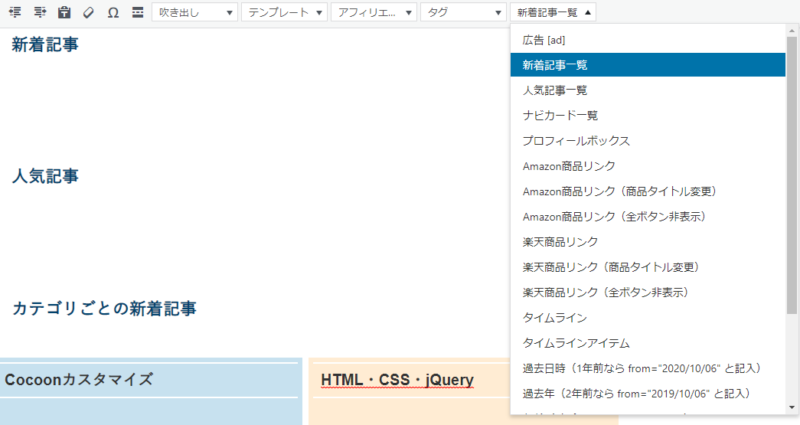
新着記事、人気記事、カテゴリごとの記事(2カラム表示)にそれぞれコードを入れていきます。
ショートコードの「新着記事一覧」をクリックすると簡単に挿入することができます。

新着記事を表示したいところには新着記事一覧を、人気記事を表示したいところには人気記事一覧を挿入します。どちらも全記事・カテゴリーごと(カテゴリーも複数選択可)に表示させることができるので表示の自由度は高い。

ショートコードのオプションを設定し、自分の表示したい情報を設定していきます。オプションについては公式サイトを確認しながら設定するのが確実。


ショートコードでわりといろいろ設定できておもしろい
どういう表示がいいかな~とか思いながら触ってみてますが、いまのところこれに落ち着いています。スマートフォンでの表示とも見比べながらになるので作業2倍な気分ですけど。


Cocoonはバージョン上がるごとにどんどんやれることが増えておもしろいテンプレートだな~!




コメント