エックスサーバーと契約してよかった、本当によかった。まさか自身でモリサワフォントが使えるだなんて思ってもみなかったもの。フォント好きなら憧れのあのモリサワフォントがWebフォントして利用できるんですよ、エックスサーバーなら。
そりゃね、パッケージ買って自分でデザインするものに使ってみたいですよ。でもね、綺麗だけどクソ高いの。フォント界のエルメスみたいなもんですから。指をくわえてただただモリサワのホームページを穴が開くほど眺めるだけの日々だったのですが、ついに使っちゃえる日がきたわけですよ。
ありがとう、エックスサーバー!
![]()
もちろん早速Webフォントを試してみる
WordPressを利用している場合、直接コードを書き換える方法とプラグインを使う方法があるのですが、今回はお試しなので、プラグインで簡単に設定する方法を試してみました。
まずはエックスサーバー側で設定
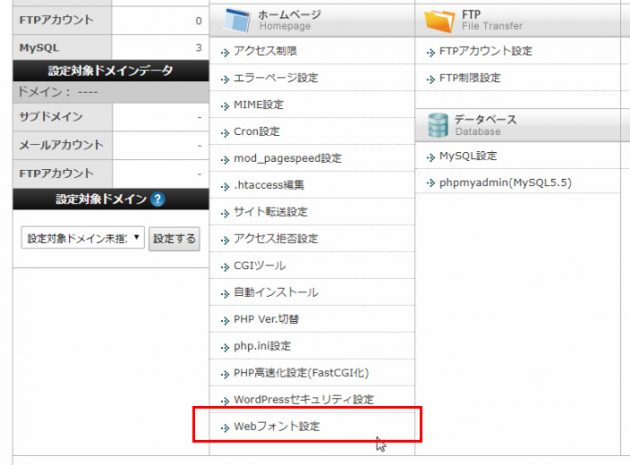
サーバーの設定画面で「Webフォント設定」の項目をクリック。
Webフォント設定の追加で、サイトを設定するだけ。サイトが複数ある場合でもWebフォントを使えるのは1サイトだけなのでそこがちょっと悲しいところです。また25,000PV/月を超えると通常フォントに戻ってしまうので、その辺も残念なところです。
サーバー側での設定はたったこれだけ。
次はWordPress側での設定
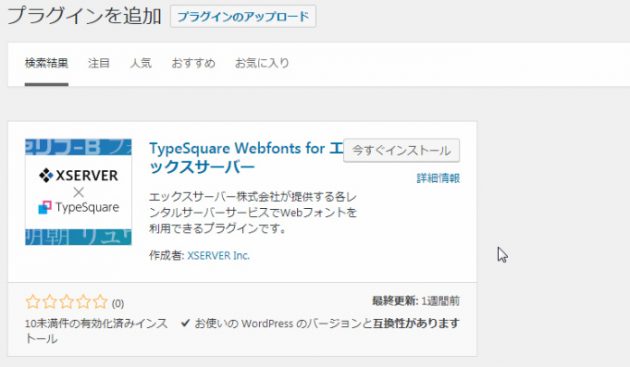
プラグインの追加で「TypeSquare Webfonts for エックスサーバー」をダウンロードしてインストール、有効化を行います。
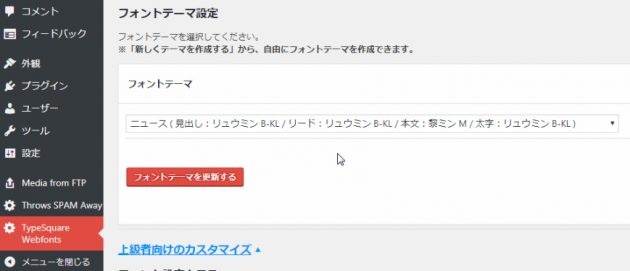
左側のメニューにTypeSquare Webfontsという項目が出来るのでクリックしてフォントテーマを選択します。上級者向けのカスタマイズを選択するとh1に対してどのフォントを当てるなどかなり細かく設定できるのですが、今回はテストなのでテーマを選択しました。
選んでフォントテーマを更新するをクリックするだけでフォントが切り替わります。
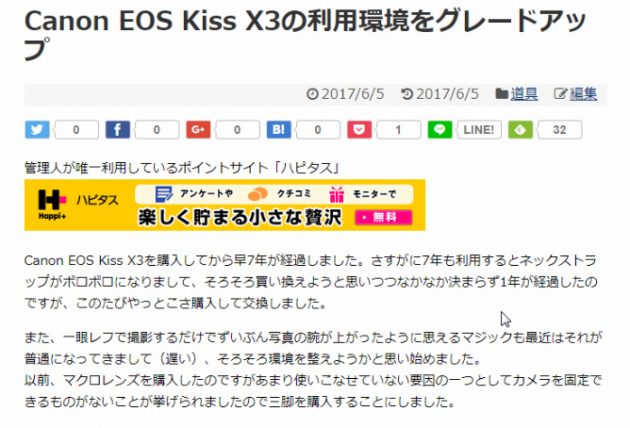
モリサワフォント使用前・使用後
端末によって異なりますが、Windows機であれば1.5流の大半はメイリオで表示されています。
フォントテーマをスタイリッシュに変更したところ、見出しは「見出ゴMB31」に、本文は「TBUDゴシックR」に変更されました。UDフォントというのは視認性をあげて見づらさを少なくしたフォントになっていますので、ブログなどの電子媒体にはかなり有効なフォントなのです。
利用上の注意点
本文中でも触れましたが、25,000PV/月で通常フォントに切り替わりますので、人気ブログだと毎月最後まで使い切れません。中小企業や病院などの媒体で利用するのがいいのかな~。
また、複数サイトで利用できるわけではないのでエックスサーバーに複数サイトを設置している場合はその中から1サイトだけ利用できることになります。
1.5流だと月中ぐらいでフォントが通常に切り替わってしまうので、1.5流での利用はやめてとりあえずはおうちごとに設定してしています。JOTA.DOGに設定するのが一番特色をだせるかなぁと悩んでいます。











コメント